Buttons
Sometimes, you want a link to be more recognizable or eye-catching than a simple link. In situations like that, you may want to use a button.
To create a button, insert a link as normal.
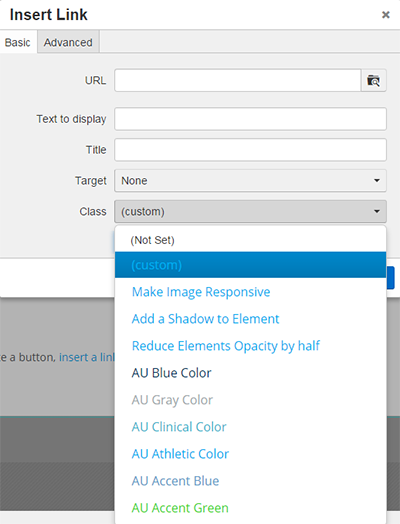
In the "Insert/Edit Link" pop-up box, select the "custom" option under the "Class" drop-down menu.

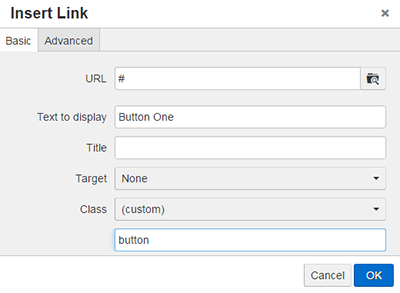
Once selected, a blank field will appear under the "Class" drop-down menu. To insert a button, type "button" into the blank field, and click "Insert".
 NOTE: Buttons should be used sparingly. Use buttons primarily as a "call to action."
Do not use them for navigation or to direct users from page to page.
NOTE: Buttons should be used sparingly. Use buttons primarily as a "call to action."
Do not use them for navigation or to direct users from page to page.
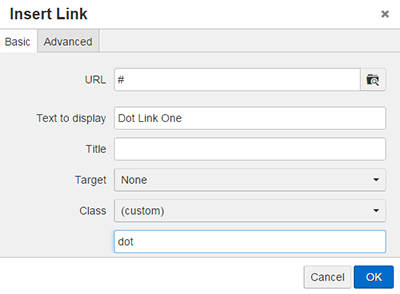
To insert a "Dots" link, type "dots" into the blank field, and click "Insert".

NOTE: Dots Links can be used in a row. For example: